数据互联组件
业务场景
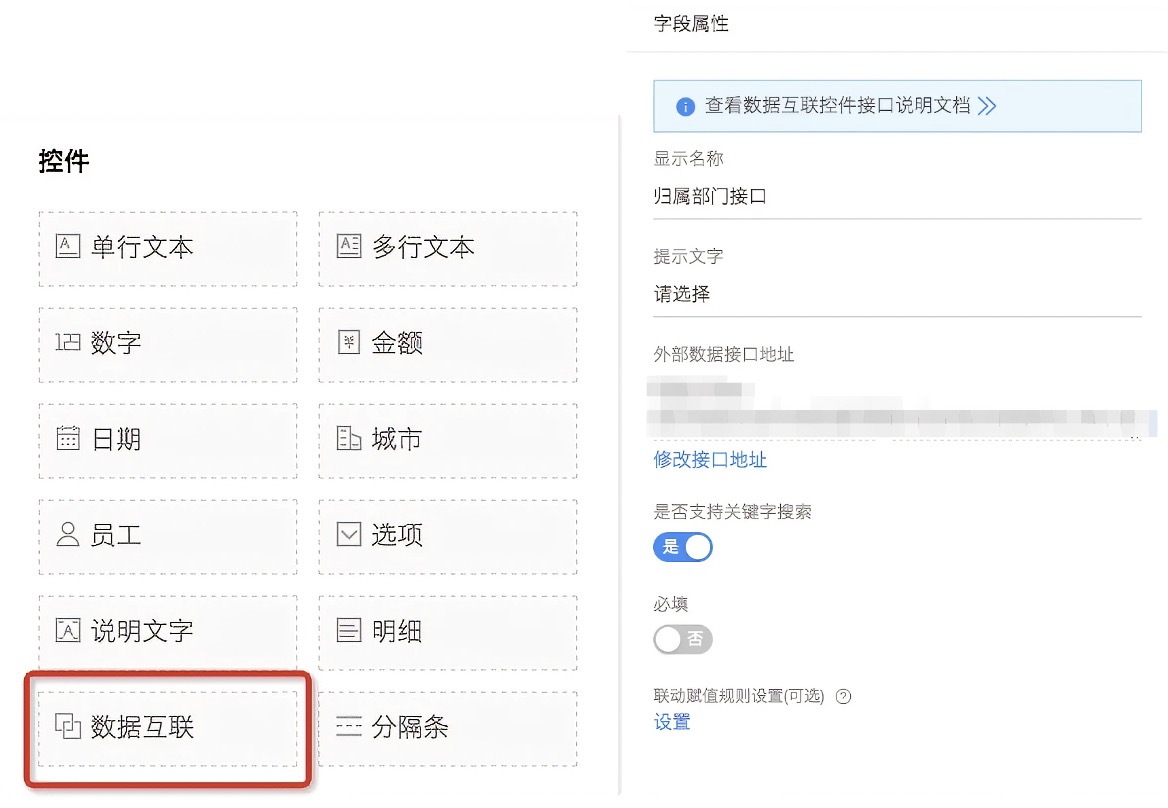
1.进入每刻报销->设置->单据与流程->选择某一自定义表单->选择数据互联组件->配置并校验接口->设置和表单内的其他组件的映射关系

请求参数说明
请求类型
POST
请求参数示例
{
"keyWord":"",
"start":1,
"length":10,
"formData": {
***
},
"verification":false,
"detailBusinessCode": "detailCode",
"selectionIndex": "0"
}
请求参数说明
| 参数名 | 参数类型 | 参数说明 |
|---|---|---|
| keyWord | string | 搜索关键字,用于告知客户接口搜索数据 |
| start | int | 页开始条数,用于告知客户接口分页数据中的开始条数(需用户在接口层面提供分页能力) |
| length | int | 分页条数,用于告知客户接口分页数据中的一页大小(需用户在接口层面提供分页能力) |
| formData | Json | 只会包含当前表单的信息,比如在分摊表单上加外部档案组件,则每刻推送数据只会是当前分摊表单信息。数据结构可以参考每刻推送的表单数据格式 |
| verification | boolean | 是否用于校验 |
| detailBusinessCode | string | 标记哪个明细组件的数据互联触发请求(这个是用于在formData中根据这个key获取对应的明细数据) |
| selectionIndex | string | 标记该明细的哪一行数据触发请求,从0开始(这个是在上个字段的基础上,获取触发行的数据)(常见于分摊表单) |
响应参数
响应参数说明
definedList(表头)字段说明(该结构必须返回具体字段,不能为空)
| 字段 | 说明 |
|---|---|
| primary | 标记主字段,用于搜索和回显于表单,有且只能有一个(建议回显用echo参数,此参数仅用于搜索用主键) |
| echo | 控制回显表单的字段,有且只能有一个(优先级高于primary) |
| label | 标签 |
| type | 字段类型,可选值:SingleTextInput: 单行文本输入、AmountInput:金额输入、NumberInput:数字输入 |
| businessCode | 字段唯一code |
| display | 标记该字段是否在选择页面展示给员工查看 |
| bizCode / id / accrualCode | 字段唯一辨识列(至少写一个) |
dataList(表体)字段说明 key对应definedList中的businessCode,value需要区分不同的type,以下对各个type参数说明(可参考返参示例)
| 字段类型 | 数据格式 | 说明 |
|---|---|---|
| SingleTextInput | string | 单行文本输入 |
| AmountInput | number | 金额输入 |
| NumberInput | number | 数字输入 |
| Hyperlink | Object | 超链接对象 |
**超链接对象
{
"hyperlinkName": "baidu",
"hyperlinkAddress": "https://www.baidu.com"
}
defaultValue(默认选中项)字段说明 defaultValue和dataList的数据结构一致,它所表示的是当用户点击数据互联组件时默认选中的是哪一项
返回值参数说明
| 字段 | 说明 |
|---|---|
| recordsTotal | 记录总数,必填,会被用于前端计算总页数 |
| isPage | isPage用于告知每刻是返回分页数据还是全量数据,isPage为true,则代表接口方返回的是分页数据,反之则是全量数据,返回全量数据的时候,会对页面加载速度由一定的影响 |
| errorMsg | 错误信息,我们会将该信息以弹窗的形式回显 |
| errorCode | 错误码 |
| success | 是否成功,必填,用于标记本次调用是否成功 |
响应参数示例
{
"data": {
"dataList": [
{
"bizCode": "code",
"name": "单行文本",
"AmountInput": 11.11,
"NumberInput": 3
}
],
"defaultValue": {
"bizCode": "code",
"name": "单行文本",
"AmountInput": 11.11,
"NumberInput": 3
},
"definedList": [
{
"businessCode": "bizCode",//businessCode=bizCode时,必须处在第一个,且display=false
"display": false,
"label": "编码",
"primary": true,
"type": "SingleTextInput"
},
{
"businessCode": "name",
"display": true,
"label": "单行",
"primary": true,
"type": "SingleTextInput"
},
{
"businessCode": "AmountInput",
"display": true,
"label": "金额",
"primary": false,
"type": "AmountInput"
},
{
"businessCode": "NumberInput",
"display": true,
"label": "数字",
"primary": false,
"type": "NumberInput"
}
],
"isPage": false,
"recordsTotal": 1
},
"success": true,
"errorMsg": "success"
}